2023. 3. 28. 01:02ㆍAndroid
주제: 후킹을 통한 FridaLab해결과 리얼 앱 변조
기간: 22.11.21 ~ 22.12.20
목차
00) Frida란?
01) Frida 서버 설치 (환경 세팅)
02) 기초 Frida사용법
03) FridaLab이란?
04) FridaLab 1~5
05) FridaLab 6~8
06) FridaLab all
07) 리얼 앱 후킹
후킹에 앞서 jadx-gui를 이용하여 프로그램을 분석하고 후킹할 프로그램의 패키지, 함수, 메소드, 변수 등을 파악하였다.
후킹 스크립트 실행 방법
frida 명령어를 사용하여 자바스크립트 파일만으로도 후킹을 할 수 있으나, 더 편리하게 명령어를 입력하기 위해 자바스크립트 코드를 포함하는 파이썬 코드를 작성하였다.
자바스크립트 후킹 코드를 더 편하게 작성하기 위해 파이썬 코드 안에 자바스크립트 코드를 그대로 작성하는 대신 .js파일을 파이썬 코드가 읽어오는 형태로 작성하였다.
- base.py
# MIsutgaRU
import frida, sys
bundle = "uk.rossmarks.fridalab" #package name
scriptfile = "./chall.js"
#scriptfile = "../FridaLab/파일명.js"
with open(scriptfile, 'r') as f:
script = f.read()
device = frida.get_usb_device(5)
target_process = device.spawn(bundle)
process_session = device.attach(target_process)
script = process_session.create_script(script)
script.load()
device.resume(target_process)
sys.stdin.read()
자바스크립트 코드를 포함한 파이썬(.py) 코드 실행 시 아나콘다 프롬프트에 아래 명령어를 통해 후킹한다.
python base.py
04) FridaLab 1~5
후킹에 사용되는 메소드에는 익숙하지 않아 연습을 위해 다른 코드들을 참고하며 프로젝트를 진행했다.
그대로 적용시키면 안되는 경우도 있었고 내가 원하는 방식으로 코딩되어있지 않았던 경우도 있었기 때문에 대부분의 코드는 새로 다시 작성하였다.
- chall_01.js
setImmediate(function() {
Java.perform(function() {
console.log("[*] Script start");
//chall01
let challenge_01 = Java.use("uk.rossmarks.fridalab.challenge_01");
challenge_01.chall01.value = 1;
console.log("[*] Script finish");
});
});

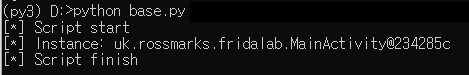
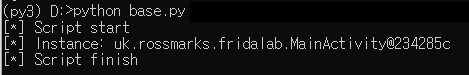
- chall_02.js
setImmediate(function() {
Java.perform(function() {
console.log("[*] Script start");
//chall02
let MainActivity;
Java.choose("uk.rossmarks.fridalab.MainActivity", {
onMatch : function(instance){
console.log("[*] Instance: " + instance);
MainActivity = instance;
},
onComplete : function(){
}
});
MainActivity.chall02();
console.log("[*] Script finish");
});
});인스턴스화된 함수를 강제 실행하기 위해서는 .use 대신 .choose를 사용해야한다.


- chall_03.js
setImmediate(function() {
Java.perform(function() {
console.log("[*] Script start");
//chall03
var challenge_03 = Java.use("uk.rossmarks.fridalab.MainActivity");
challenge_03.chall03.implementation = function(){
console.log("[*] Return: true");
return true;
}
console.log("[*] Script finish");
});
});
.implementatin을 사용하면 CHECK버튼을 눌렀을 때 작동한다.


- chall_04.js
setImmediate(function() {
Java.perform(function() {
console.log("[*] Script start");
//chall04
let MainActivity;
Java.choose("uk.rossmarks.fridalab.MainActivity", {
onMatch : function(instance){
console.log("[*] Instance: " + instance);
MainActivity = instance;
},
onComplete : function(){
}
});
String = "frida";
MainActivity.chall04(String);
console.log("[*] Script finish");
});
});

- chall_05.js
setImmediate(function() {
Java.perform(function() {
console.log("[*] Script start");
//chall05
var MainActivity = Java.use("uk.rossmarks.fridalab.MainActivity");
MainActivity.chall05.implementation = function (String) {
this.chall05("frida");
console.log('[*] chall05 is called' + ', ' + 'Str: ' + String);
};
console.log("[*] Script finish");
});
});3번과 마찬가지로 .implementatin을 사용하여 CHECK버튼을 눌렀을 때 작동한다.


'Android' 카테고리의 다른 글
| Hooking FridaLab #4 FridaLab 6~8, all (0) | 2023.03.28 |
|---|---|
| Hooking FridaLab #2 기초 Frida 사용법, FridaLab이란? (0) | 2023.03.27 |
| Hooking FridaLab #1 개요 및 환경 세팅 (0) | 2023.03.14 |
| REAL Android Crack #4 분석, 변조 (0) | 2022.09.13 |
| REAL Android Crack #3 분석, 변조 (여러개의 apk로 이루어진 어플 설치) (0) | 2022.09.13 |